ペアプロ・モブプロを広めるのに役立ったControl Chartの使い方
この記事はAttlassianAdventCalendar2018の8日目の記事です。
こんにちは! この記事では以前発表した資料(モブプログラミングという開発スタイル、あるいは生産性について)を参照しながら、ペアプロ・モブプロとはどんなものか、なぜ有効な開発スタイルなのかを説明するとともに、株式会社エウレカ内でペアプロ・モブプロを広める際に役立ったJiraのReportの1つであるControl Chartについて紹介します!Control Chartの説明だけ見たいんじゃい!という方は目次から飛んで飛ばして読んでいただくこともできます。
目次
- ペアプロとは
- モブプロとは
- ペアプロ・モブプロの経験がない人からよくある質問
- 複数人で同じことをしていては生産性が下がるのでは?
- 参加者にスキル差があるとうまくいかないのでは?
- JiraのControl Chartとは
- 新しいことを始めて運用に乗せる時の勘所
- 定量と定性で示す
- 繰り返し示す
- おわりに
ペアプロとは
ペアプログラミング(英: pair programming)は、2人のプログラマが1台のワークステーションを使って共同でソフトウェア開発を行う手法である。
wikipediaによると上記のように定義されています。 ペアプログラミング - Wikipedia
もう少し具体的に噛み砕くと同じ仕事を同じ場所で同じ時間に同じコンピュータを使って作業するのがペアプログラミングです。この条件はモブプログラミングでも同じです。
モブプロとは
ペアプロを2人から人数を増やして3人以上で作業することをモブプログラミングといいます。手を動かしてコードを書いている人以外の人数が増えることになります。 下記はモブプログラミングを複数のチームで行っている様子を動画に収めたものです。
ペアプロ・モブプロの経験がない人からよくある質問
複数人で同じことをしていては生産性が下がるのでは?
生産性とはなにか?というところでも議論が分かれそうですが、ここではある開発タスクに着手しfeatureブランチを切ったところからmasterブランチにマージされるまでの時間とします。
2つの開発タスクがある場合に、ペアプロやモブプロで複数人で1つずつ片付ける場合と2つの開発タスクを同時に別々の人が進める場合にどちらのほうが時間が短くなるでしょうか。
それぞれの開発を1人でやった場合とペアプロで片付けた場合、かなり単純化していますが下記のようにペアプロでやったほうが時間が短くなります。

参加者にスキル差があるとうまくいかないのでは?
経験豊富でスキルを持ってる人からするとペアとなった相手に知識を伝えることが多くなり、退屈だなーと感じる人も中にはいるかも知れません。 しかしペアの相手が知識をつけて成長していくことで中長期的に見ればチームの総合力が上がっていくことになります。 そうすれば将来の自分が助けてもらえるようになることもあるかもしれません。 以前ペアプロ・モブプロについて発表した時の感想でも良かったという声が届いていました。
.@futabooo さんのこの発表に影響を受けて社内でモブプロ試してみたけどとても良かった!いつも以上に考えてコーディングしたし細かいノウハウも伝授できてメリットありまくりだったので継続します! / モブプログラミングという開発スタイル、あるいは生産性について / https://t.co/QNNOho80fg
— setoh (@seto_hi) 2018年7月11日
やったことがないことに対してやらない理由を探すよりも、まずはやってみてアリかナシか判断してみても良いのではないでしょうか。 (AttlassianAdventCalendarなのにここまでペアプロ・モブプロの話しかしてない)
JiraのControl Chartとは
ここからが今回の本題です! Control Chartとは特定の期間において、あるProjectのチケットがそれぞれどのぐらいの時間で完了したのかとその平均を見ることができる図です。
これまで説明してきたようにペアプロ・モブプロはチームに取って良いことがたくさんあります。 チームがやる気になってもステークホルダーや関係者からは疑問の声が上がるかもしれません。
今では複数のチームでペアプロ・モブプロが当たり前になってきたエウレカ社ではありますが、導入に際して役に立ったのがJiraのControl Chartです。実際に触って見てもらうことが一番の理解の近道だと思いますが、ここでそれぞれの表示の説明をしたいと思います。
全体としての図の見方は右上を読むとわかります。
緑の円や点はJiraのチケットを表しています。点になっている場合は同じぐらいのサイクルタイム1のチケットがまとまりとして表示されている状態です。
赤い線はこの緑の円や点が表しているサイクルタイムの平均、青い線が直近数チケット分の移動平均となります。

サイクルタイムを測りたい期間を設定するのは画面中央下にあるRefineReportの部分を調整します。画像ではTodoに入ってからInprogressを出ていくまでの期間を指定している状態です。

以前モブプロについて発表した時点での私達のチームでは下記のような状況でした。 少し見づらいのですが4月からモブプロを導入し、青い戦の移動平均が小さくなっていることが見て取れます。モブプロによってチケットの完了までのサイクルタイムが短くなったということです。
このあとのスライドにもありますがGithubのCode Frequencyはモブプロ開始後のほうがむしろ上がっており、作業量自体も向上しています。
このように定量的にモブプロの有用性を示すのにJiraのControl Chartが大変役立ってくれました。
新しいことを始めて運用に乗せる時の勘所
モブプロに関わらずチームになにか新しい仕組みややり方を導入する場合に以下の2点を意識するようにしています。
- 定量と定性で示す
- 繰り返し示す
定量と定性で示す
今回のモブプロ導入にあたってはControl Chartを使った定量的な説明と、実際にモブプロしているチームに体感でどう思ったか?というのを聞いたりした上で社内でもモブプロのススメとして話をしたりしていました。 今ではたくさんのチームがコーディングをペアプロやモブプロでやっています。最近ではバックオフィスチームやプロダクトマネージャチームでナレッジを持った意図と一緒にペア作業している姿も見かけます。
繰り返し示す
モブプロ導入においては私達のチームよりも前に実践していたチームがいました。彼らも社内へ発信してくれていました。 個人の習慣を作るのと似たように、チームに新しいことを初めて定着させるためにはめんどくさいやつだと思われても繰り返しなぜやるのか・なにが良いのかを示し続ける必要があります。
おわりに
社内にペアプロ・モブプロを広めるのに役立ったControl Chartの話をしました。 ControlChat以外にもJiraのReportsにはチームがうまくやれているか?を定量的に見せてくれるものがたくさんあります。 メトリクスを取る目的をはっきりさせた上で、今後もいい感じに使っていきたいと思います。
ConfEngineでプロポーザル出す時にSpeackerDeckの埋め込みでハマった
RSGT2019にプロポーザルを出しました。 confengine.com
RSGTではConfEngineを使ってプロポーザルを提出することができます。 confengine.com
このConfEngine、Slideや動画を乗せることができてなかなかに便利なのですがSpeakerDeckの埋め込みをしようと思った時にやり方わからなかったのでメモです。
埋め込みがうまくいくと下記のような感じでSpeakerDeckのSlideが表示されます。

プロポーザル編集画面でSlideのところにリンクを入れるわけですがこのリンクをひと手間かけてつくります。
SpeckerDeckの載せたいSlide画面を開き、右下のシェアっぽいアイコンを押すと何やらダイアログが開くのでEmbedを選択し、Copy embed codeします。

このようなscriptがコピーされるので、このなかのdata-idのみをコピーしなおします。
下記の場合c2036ff0d97140eebd736a8e017ff00eの部分です。
<script async class="speakerdeck-embed" data-id="c2036ff0d97140eebd736a8e017ff00e" data-ratio="1.77777777777778" src="//speakerdeck.com/assets/embed.js"></script>
あとは//speakerdeck.com/player/[your data-id]?feature=oembedの[your data-id]の部分を先程コピーしたdata-idに書き換えたリンクをプロポーザル投稿画面で入れてやることで、最初のような形で埋め込むことができます。
最近の自分が興味あることとかそのへんの話
2018年6月現在、僕は株式会社エウレカで働いています。 最近自分がやってることや興味があることを書き出してみたいと思います。
UI/UXおよびデザイン
自分はAndroid開発が得意です。 一時期サーバーサイド開発をやったりもしましたが、あくまで当時のドメイン知識の範囲であれば新規開発や保守運用もできたなーと感じています。
WantedlyやLinkedinなどでサーバーサイドのお声がけをいただくこともあるのですが、期待されているアウトプットは現時点では出せないと感じています。 とはいえ状況によってはそんなこと言ってないで必要なことはなんでもやるぜ!というスタンスですが。
そんな自分が最近思っているのはAndroidエンジニアとしてクライアントサイドをやっている以上、UIをメインの戦場として戦っていきたいということです。 大規模開発での設計の重要性を認識した上で、自分としてはよりUI実装を得意とした方向に進みたいなーと感じています。 その上でアルゴリズムなどを必要があれば学ぶというスタンスです。
そういえば、もうすぐマテリアルデザインアワードのノミネートが締め切られますね。Pairsでノミネートしたいと思っています。
Does your product push the boundaries of #MaterialDesign?
— Material Design (@materialdesign) 2018年8月2日
🏆 Expression
🏆 Experience
🏆 Adaptation
🏆 Innovation
Nominations for the 2018 Material Design Awards are now open: https://t.co/j8EgvEzCpD pic.twitter.com/WQY4f6s6hm
まとめると、UX向上においてユーザーのUX向上をUIを通じて改善することにより価値をおいている状況です。
チーム開発
今年はRSGT2018にも参加しました。 2018.scrumgatheringtokyo.org
エウレカでは全社的なスクラム開発を経て、事業部全体のカンバン運用に入っています。
自分としてはその中でカイゼン委員会に入っていますが、そこの経験からチーム開発やプロセス改善に興味をもっています。
チーム開発って奥が深いです。 暴論ですが、タスクを1人1つこなしている状況はチーム開発とはいい難いと感じています。 このあたりの考えについては別の機会でアウトプットしてみたいと思います。
DApps
ブロックチェーン技術は注目しています。 既存の中央集権的なサービスを置き換えるまでに行く状況というのはまだ先の話かなーと思いつつも、未来はわからないのであっという間に変化の波が来るかもしれません。 この辺の動きは注視しつつ自分の行動はすばやくしていきたいと思っています。
この記事はめっちゃ良かったです。 記載されている本は買って読んだし、Blogは購読するようにしました。 blockchain.gunosy.io
コミュニティとしてはこの辺はwatchしています。 blockchain-tokyo.connpass.com
まとめ
情報は発信すると集まるの法則を信じています。
自分が興味あることをこのように書いてみることで、同じように興味ある方からの反応をいただけると最高だと思います。
そして反応してくれた方との議論や対話を通じて自分をアップデートしていきたいなーと思っています。
個人開発のアプリをなんとかリリースまで持っていけた理由
はじめに
今年の個人目標として技術書以外の本を40冊読む!というのを立てたことをきっかけに本を読むようになってきたのですが、 本を読み続けるモチベーションとして、何か記録をつけるサービスを使って行きたいなーと思っていた時にいくつか選択肢がありました。
その中でも僕が選んだのが今回非公式クライアントAndroidアプリを作った読書メーターです。 良かったのは本ごとに一緒にメモが残せる点と、グラフや数字でどれぐらい読んでるのか見ることができる点です。 bookmeter.com
でも残念なことに既存のAndroidアプリは非公式で、更新も滞っていました。 そこで、無いなら自分で作ってしまおう!と思って開発をはじめました。 実際に開発しているのがこちらです。 play.google.com
リリースまで開発を続けられた理由
①自分が使いたいこと
一番はこれです。個人開発は納期も無いし必要に迫られることが無いと感じていましたが、自分で使いたいから早くほしくて手が動くという感じでした。 リリースしたこれからは自分以外のユーザさんも出てくると思うので、そのあたりも今後はモチベーションになっていきそうです。
②競合がいること
最初に上げた既に存在していた非公式Androidアプリがなかなか良いダウンロード数で1万〜5万という表示がされていました。 更新が滞っていたので自分が新しいモダンなものを作ることができれば、同様のダウンロード数ぐらいまでは行けるのではと考えていました。 勝手に競合だと思って、勝ちたい!と思って開発が進んだと思います。
③MVPを意識すること
MVPとはMinimum Viable Productの略で最小の労力で最大の効果を得られる機能に集中して開発していくって感じの理解です。 開発をしているとあれもこれもやりたくなってきて、いつの間にか何作ってるのかわからなくなって来るパターンもあると思います。 そんな時はこの機能は絶対ないとだめ、これはあったら嬉しいけどなくても困らないなど自分の中で作るものと作らないものを分けて開発を進めました。
おわりに
いったん自分が欲しい機能は作れたのでこれで読書も捗りそうです。 読書メーターにはSNS的要素もあったりするので、よければ一緒に読書していきましょー! futabooo - 読書メーター
Scrum Masters Night! に参加してきた
最近スクラムマスターとしてお仕事するようになったので、色々吸収したいと思って第16回 Scrum Masters Night!に参加してきました。 smn.connpass.com
Scrum Masters Night!とは
Scrum Masters Night!はオープンスペーステクノロジーで運営されており、参加者同士のディスカッションを通じて、スクラムを実践する上でぶつかった課題や疑問に対して解決のヒントを得ることを目的としているイベントです。 参加者の中からファシリテーターを募集するので、スクラムマスターにとって重要となる「ファシリテーション力」を鍛える事が可能です。 僕は初参加でびびってたので、ファシリは遠慮しておきました。
オープンスペーステクノロジー
スクラムアライアンスが主催する「Global Scrum Gathering」でも活用されている、会議運営の手法です。 会議の参加者が、解決したい問題・議論したい課題を持ち寄って小グループでディスカッションを行います。ファシリテーター役の参加者が、ディスカッションを促進します。 また、会議の参加者は、 The Law of Two feet(2本足の掟) に従って行動します。
The Law of Two feet(2本足の掟)
会議に出席すると決めた場合、参加者はそこで、「学習する」か「貢献する」か、どちらかをしなくてはいけません(これを徹底するには、かなりの努力が必要です)。 もし、議論の場にいても学ぶものがなく、貢献もできていないと感じたなら、参加者は席を立って、2本の足でその場を離れ、2つの行為のどちらかができそうな別の場所を探す責任があります。 同じ会場の中の、別の課題を話し合っているグループに移っても良いし、休憩所に行っても良いのです。
参加した議題
スクラム開発における品質管理に参加しました。
学習or貢献できないと思うタイミングが無かったのでそのテーブルから動かなかったので、1個しか話してません。でも濃かった。
ファシリテーター役の方が最近個人的に聞いていたポッドキャストのオーガナイザーの方だったのでテンション上がりました。 初対面だけど適度にパーソナルな突っ込んだ話とかもして場をつくるのうまかったなーという印象。
議論中はこんな感じでテーブルにシートがはられててファシリ役の人がメモっていっていた。
書き出すのは問題対私達にできるのですごくよいなっておもった。ファシリテーション・グラフィックとかで調べると出て来る。

缶ビールとかが写ってますが、飲食に関しては、BYOB(Bring Your Own Beverage/Beer/Booze)形式で自分でのみものとつまみをもってくるっていうかたちでした。
品質管理は組織構造でうまくいったよー的お話聞けたのですごくよかった。 ここでも思ったのは戦術は戦略が間違ってたらダメだからもっと戦略から考えられるようにならないとなってこと。
来年もGoogle I/Oに参加したいと思ったGoogle I/O 2017だった

Google I/O 2017に参加してきました! 最高でした。 来年も参加したい。 行ったらなんとかなったのですが、行くまでは準備に不安だったし、1回行ったらもっと改善できそうな事があったので残しておきます。
セッションについては色々な企業のブログで触れられていたり、youtubeには既に動画が上がってるので書きませんw
宿
Booking.comで宿を取りました。 チケットが当選する前から会場の近くのホテルを抑えていました。 Booking.comで予約できるやどは前日までキャンセル料がかからないものがあったので、チケットが当たらなければキャンセルすれば問題ありません。 チケットが当選してから宿を取ると中々見つからないという話をよく聞くのでこの方法は来年もやろうと思います。
ただ相場がわかって無くて比較的高額な宿に泊まってしまったので、そこは来年に活かそうと思います。
またホテルの場所ですが、会場までのシャトルバスが出るホテルが公開されているのでそこに泊まると楽かもしれません。 毎年同じなのかどうかまでは分からないのでなんとも言えませんが。
今年僕が止まったホテルはシャトルバスが泊まるホテルまで徒歩5分程だったので会場へは行きも帰りもシャトルバスを使うことができました。
ごはん
I/O開催期間中は朝ごはん・昼ごはん・夜ご飯が会場で提供されています。
当たりハズレもありますが、概ねおいしかったので開催期間前後でフリーな日があればその時のご飯だけ確保すれば大丈夫です。

ご飯を確保する必要がある場合はYelpを使えば大丈夫です。 僕はカンファレンス最終日はホテルに泊まって次の日の朝の便で帰国予定だったので、 3日目の夜ご飯(I/O最終日は4時で終わり夜ご飯無)をYelpを使ってホテル近くのお店を見つけて買いに行きました。
このボリュームで$9でしたw

ネット環境
今回はサンフランシスコ国際空港にあったプリペイドSIMを売ってるところで現地プリペイドSIMを購入しました。 8日間の間1GBまでは高速回線、それを超えても低速で使い続けることができるものを購入しました。(100/kbpsぐらいだったと思います) それでだいたい$60ぐらいです。
ホテルやI/O会場ではwifiが提供されているので僕の滞在した5日間でも低速回線になることはありませんでした。
市内まででてAT&TやT-mobileのお店までネットなしでも行くことができれば、もう少し安いプリペイドSIMも手に入れられそうでしたが、 ネットが無い、英語も満足にできない状態で空港の外へ出るのが怖くてできませんでした\(^o^)/
日本国内に居てもAmazonなどで現地プリペイドSIMを事前に購入しておいて現地でアクティベイトすることが可能なものもあります。
気をつけたいのは端末が使える対応周波数です。 AT&TやT-mobileのようなキャリアによって対応周波数が違います。 端末が対応している周波数で提供しているキャリアのSIMを使うようにしましょう。
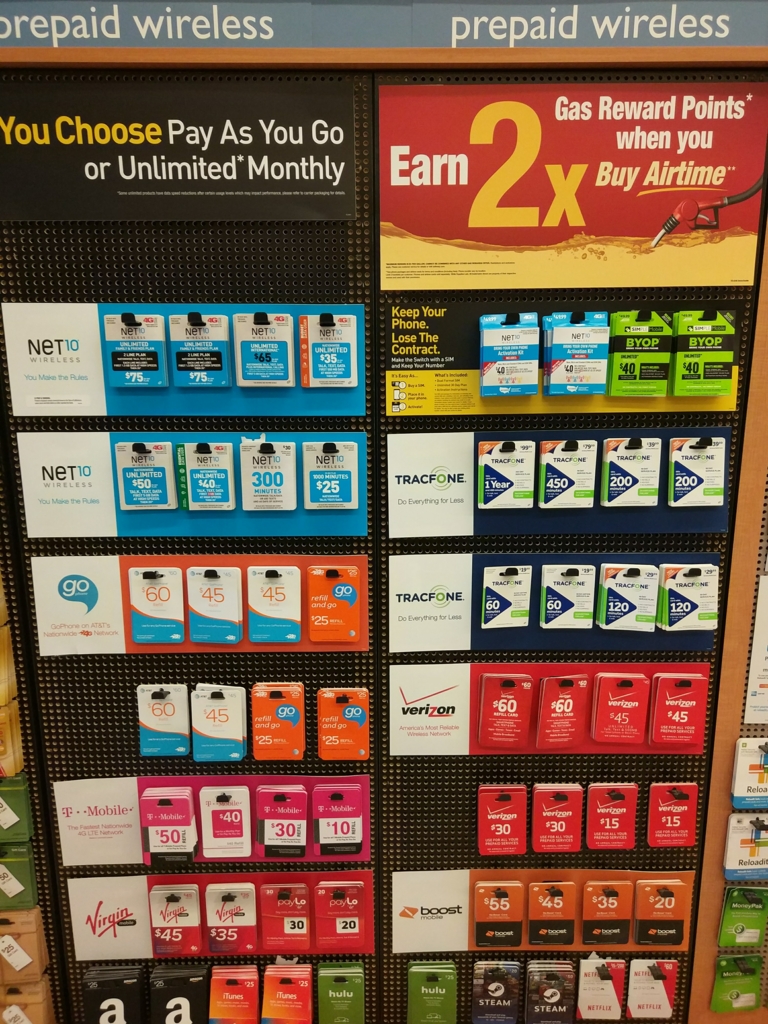
泊まったホテル近くにあっためちゃくそでかいスーパーで売っていたSIMです、種類多すぎますねw
アメリカもMVNOが豊富なようでした。

移動手段
ホテルから会場まではシャトルバスが使えるのであればシャトルバスを使いました。 そうじゃなくてもUberかLyftを使えば問題なくホテルから会場まで行くことができます。
マウンテンビューからサンフランシスコ市内やサンノゼ市内まではUberやLyftを使わない場合はCaltrainを使って移動します。

Caltrainはチケットを乗るたびに買ってもいいですし、Clipperと言われる日本のSuicaみたいなカードを買ってチャージしてもいいと思います。 僕はClipperを使ってみたかったので$3のデポジットを払ってカードをもらい、$20チャージして使っていました。
いまいちよくわからなかったのが、Caltrainの駅で乗る時にカードをタッチすると最大料金がまず引かれて、降りる時にサイドタッチすると実際にかかる費用が引かれるという仕組みです。 乗る時にチャージ料金が足りなくてビープ音となんかの注意文言が表示されたのですが早すぎて読むことができずに何が起きたのかわかりませんでした。 結局その時は現金で別途チケットを買って乗りました。あれはなんだったのか。。。
来年もまた行けますように!
hugoを触ってみる
静的サイトジェネレーターであるhugoを試してみました。
hugoのinstall
brewも用意されているのでそっちでやるのもいいと思います。むしろ公式サイトにはbrew経由でのinstall方法がかかれていました。
僕はgithubのreadmeに書かれていたgo getする方法でinstallしました。
$ go get -v github.com/spf13/hugo
新規サイトを作る
hugoには新規サイトの雛形を作るコマンドがあるので実行します。
$ hugo new site futabooo.com
上記を実行すると下記の感じでフォルダやファイルが作られます。
futabooo.com/ ├── archetypes ├── config.toml ├── content ├── data ├── layouts ├── public ├── static └── themes
hugoのサイトにはいくつか公開されているthemeがあるので、それを自分のサイトに反映させます。 今回はこれにしますHugo Theme: Tranquilpeak
$ cd themes $ git clone https://github.com/kakawait/hugo-tranquilpeak-theme.git
ローカル環境で動かすためのコマンドもhugoには用意されています。
$ hugo server --theme=hugo-tranquilpeak-theme
これでlocalhost:1313にアクセスするとサンプルの状態のサイトが表示されます。
ここからはconfig.tomlを自分好みにカスタムしていくことで、自分のサイトにしていくことができます。
今後
現状GCPで公開するところまでできてるのですが、werckerからのdeployに対応させて、記事を書いてgithubにコミットしたらauto deployされる!みたいにしたいと思っています。