Macのテキストエディタmiを使ってソースコードを自分好みの配色にする。
他人がブログに載せてるソースコードの配色をみて、うわぁ!あの配色いいなあ!俺もしたいな!
とか思うことが多くなってきたfutaboooです。こんにちは。
そこで、自分の環境でもいい感じの配色にしたいなぁと思いまして、どうしたらできるのか調べた結果
時間はかかりますが、ある程度好みの配色を持ってくることが出来る方法を見つけました。
最終的にはこんな感じになります。

おおまかな手順
1.自分のソースコードに色付けしてくれるサイトで色をつける
2.つけられた色のカラーコードを調べてネットでRGBを調べる
3.テキストエディタでキーワードやコメントの設定をする
4.テキストエディタ上でキーワードやコメントにRGBを設定する
1.自分のソースコードに色付けしてくれるサイトで色をつける
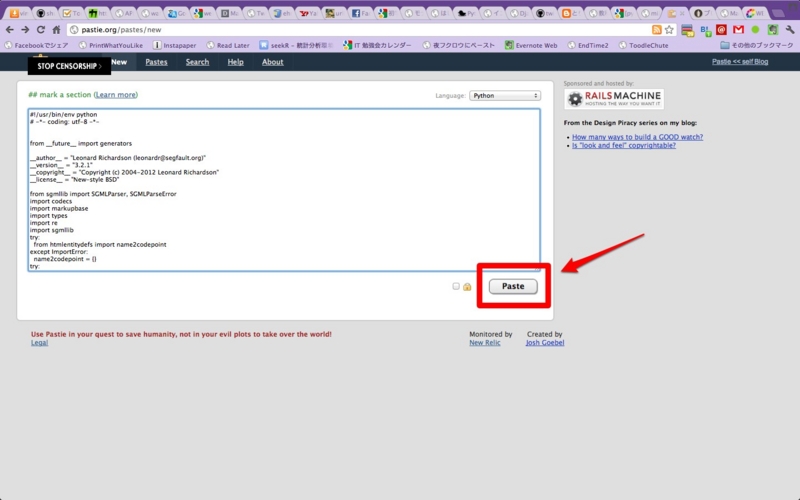
まずはこちらのサイト(http://pastie.org/)で、色付けしたいソースコードを貼り付けます。
真ん中のテキストウィンドウに貼りつけるだけ。

貼りつけたら右下にあるPasteボタンを押すと色付けが行われる。
最初に貼った画像がこのサイトで色付けされたものをキャプチャーした結果です。

2.つけられた色のカラーコードを調べてネットでRGBを調べる
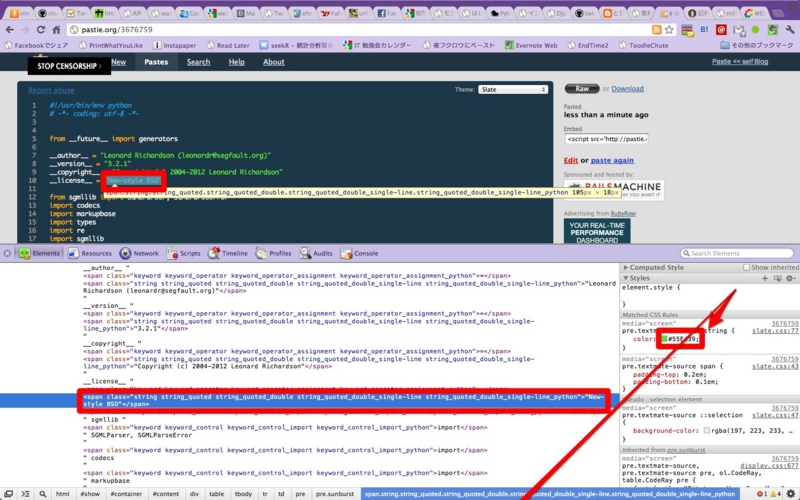
配色が終わったページのHTMLを表示します。Chromeなら右クリック>要素の検証でできます。
そうするとこんな画面になるので、HTMLタグをおっかけていって気になる色の部分までいくと、
右側にカラーコードが出てくると思います。

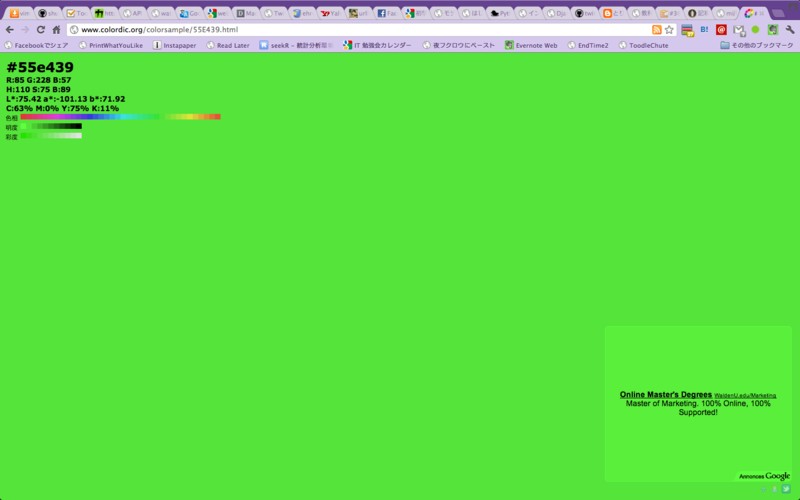
このカラーコードをこのサイト(http://www.colordic.org/)で色検索にかけます。

1つだけ色が出てくると思うので、その色を選択するとこんな感じになると思います。

ここに出てくるRGB値をメモします。
3.テキストエディタでキーワードやコメントの設定をする
今回使ってるテキストエディタはmi(http://www.mimikaki.net/)です。
こいつにはモードと言われるものがあって、拡張子ごとに設定を保存できたりします。
ここではPythonモードでの色付けをしたかったので、そのあたりで必要な作業をします。
詳しくはこの辺りのサイトで。
http://www.geocities.jp/sakanou1/mi_python_mode_for_macosx.html
これをやるとPythonモードでの設定がもろもろできてしまうので簡単。
作成者様には感謝感謝!
4.テキストエディタ上でキーワードにRGBを設定する
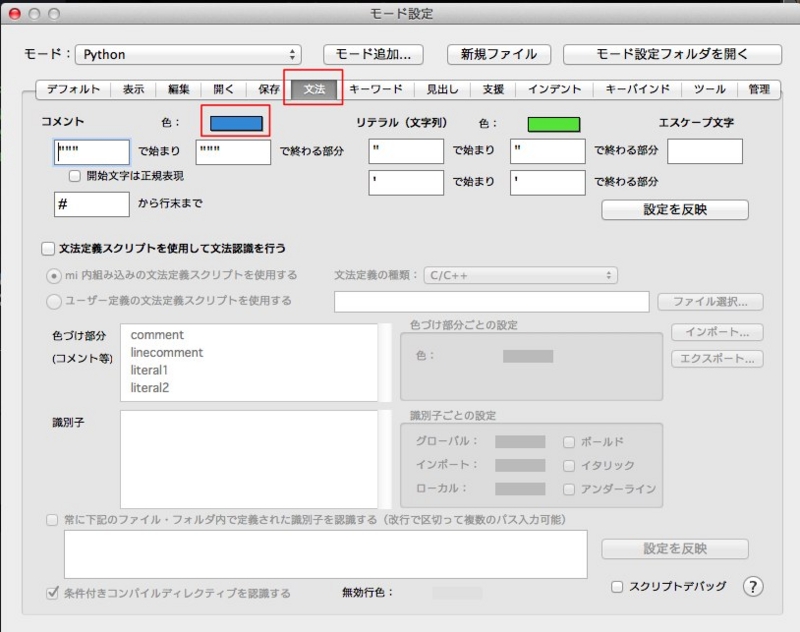
メニューからモード設定を開いて、文法タブを開きます。
文法タブではコメント文の色などが設定できるようになっています。
色が表示されているところをクリックすると色の設定が行えます。

色の設定を開くとなんか色々な方法で色を決めることができますが、その中でもRGB値による色の決定画面を開きます。
ここに先ほどメモしたRGB値を入力することで自分が気に入った色を反映させることができるようになります。

以上!